Steamworks Documentation
Store Promo Graphical Assets
Steamworks Documentation > Store Presence > Graphical Assets - Overview > Store Promo Graphical Assets
If you are looking for all Steam asset specs, please see Asset Overview
Many of the major events on Steam, including regular curated promotions, feature specific sizes of artwork that are unique to those promotional spaces.
You can access the full photoshop templates and details here: CURRENT TEMPLATES
(Note: Please use this new template and remove any previous versions)
Many of these assets you can create yourself with your own design teams. Please send them to Valve with at least a week lead time so we can give you feedback and for our localization team to have time. We always translate Steam banners into 28+ languages.
Templates for the above assets are available here: CURRENT TEMPLATES
Example:



Design: Most pop-up marketing messages use existing game store page capsule images.
For best results, please make sure the logo in your game's Main Capsule image is clearly legible, and avoid additional text. Price and call-to-action button will automatically appear below the image.
Unlike standard marketing messages, these target fans of your game and link directly to your announcement blog post, rather than your game’s Store page. This blog post opens as an overlay above your game’s library detail page, allowing players to immediately update, download and play your game.
Asset Design Guidelines: Ensure that the logo is clear and easy to read. The image should visually represent the new content featured in your major update. A call-to-action button will be automatically displayed below the image, and the update’s name will appear above it, so you shouldn’t need any additional text in the asset itself.
Size: 800px x 450px, JPEG
Announcement Blog Post – Requirements:
Please ensure that the News Event (blog post) linked to your Marketing Message includes the following:
Major Update Marketing Message Example:
Examples (with CTAs):
Size: 570px x 600px, JPEG
Design: For best results, you should include depictions of those products in the marketing message artwork. Ideally, this should utilize the full capsule image for games so that both the artwork and the game logo are visible and recognizable. Price and call-to-action button will automatically appear below the image. If there is any regional logo that needs to be used for specific regions, please include it in the PSD file.
Design: This banner should focus on just your game art and logo. Spotlight Banners will automatically have a section rendered below the image with the text describing the type of promotion (eg. "Weekend Deal") and the end dates of the promo.
Size: 306px x 260px, JPEG
Example Location on Steam:

Design: Steam Takeover images should be simple and eye-catching. Typically the singular key piece of artwork that represents your brand and your product logo.
Size: 1850px x 450px, PNG
Video Size: 1850px x 450px, MP4 & WebM

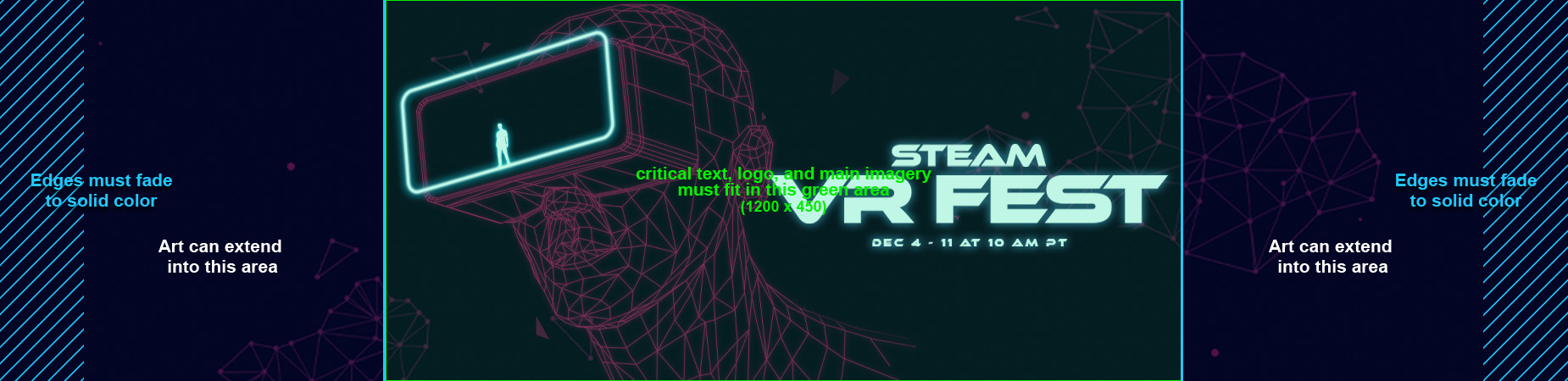
Acceptable: Critical text, logo, and imagery fit within the safe zone of the template. Edges of the artwork fade to a solid color.

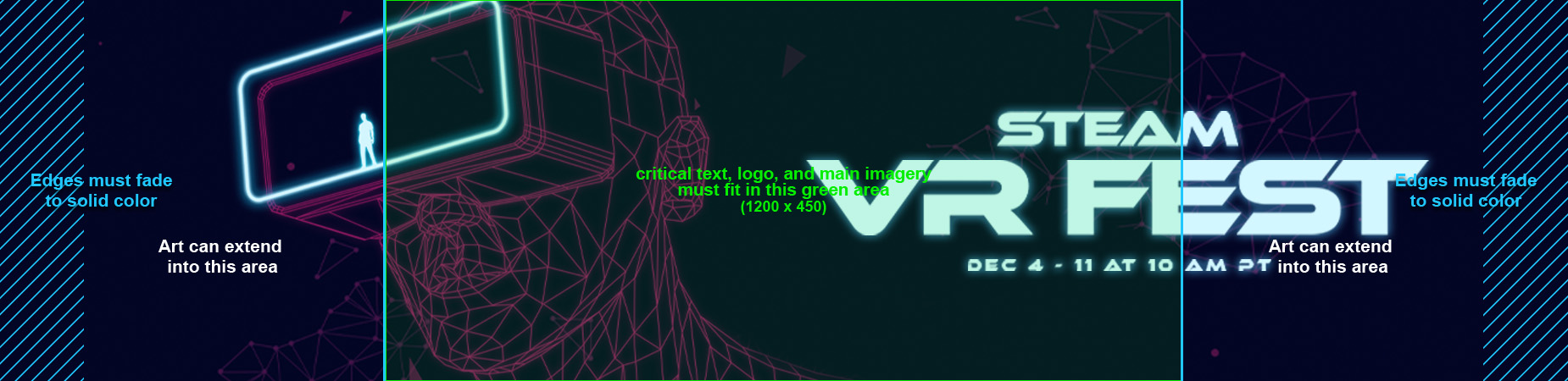
Not Acceptable: Logo and main imagery fall outside of the template safe zone and may be cropped on smaller screen resolutions.
Design: Should match the design of the Takeover, but smaller. Use the whole size and fill the space with the logo and call-to-action.
Size: 500px x 350px, PNG, JPG

Critical text and logo are large enough for mobile view.
Design: Steam Takeunder images should be simple, including the name of the event, the logo (if relevant), along with the dates of the event. This will be shown as a banner on the page, so you can use the full dimensions of the asset (no feathered edges).
Size: 940px x 150px, PNG

Design: Should match the design of the Takeunder, but smaller. Use the whole size and fill the space with logo and call-to-action.
Size: 500px x 160px, PNG

Design: Critical content should be placed within the template safe area indicated by the 940-pixel-wide lime green box. The artwork can bleed out to the sides and down the page as desired. For example, you can run the background artwork at 1789 pixels width with a gradient fade to a solid color on the sides and bottom and then set the page background color to match this solid color in Steamworks.

Design: Store Page Banner images should be simple and eye-catching. Typically, the singular key piece of artwork that represents the sale event.
Size: 1200px x 175px, PNG

Design: Should match the design of the Store Page Banner, but smaller. Use the whole size and fill the space with logo and call-to-action.
Size: 500px x 160px, PNG


Usage: This appears near the top of the Steam Home page in the Daily Deals section.
Design: For best results, please use the key art and logo that is being used for the sale event. The art used for them should immediately tell the customer something important about the event. It should be graphically-centric and give the user some sense of what the event is about.
Size: Please provide '920px x 430px' . Smaller sized images may be automatically generated from this.
Many of the major events on Steam, including regular curated promotions, feature specific sizes of artwork that are unique to those promotional spaces.
You can access the full photoshop templates and details here: CURRENT TEMPLATES
(Note: Please use this new template and remove any previous versions)
Many of these assets you can create yourself with your own design teams. Please send them to Valve with at least a week lead time so we can give you feedback and for our localization team to have time. We always translate Steam banners into 28+ languages.
NOTE: These are requirements when sending assets:
- **All assets must be under 5MB**
WHAT TO SEND US - Layered Photoshop (PSD) files
- Main game/character art in highest resolution possible (smart object preferred). Doing so allows us to re-use these assets to create other Steam promotional art when necessary
- Logo (smart object preferred) separated from the art. Include all localized versions of the logo if applicable.
- Any text should be editable in a separate “text” folder within the PSD document, so that it may be easily localized by our team.
- Main game/character art in highest resolution possible (smart object preferred). Doing so allows us to re-use these assets to create other Steam promotional art when necessary
- Any fonts used (especially custom fonts)
Animated Assets
- For animated assets, please also provide a seamless looping MP4 and PNG sequence without the text and logo. Any text should not be animated so it may be easily localized by our team.
- Aim to have animations around 3 to 5 seconds in length. This helps keep final file size down for display on Steam. All final exported files must remain under 5MB.
- Do not include animations that have strobe effects which may not be suitable for users with photosensitivity epilepsy.
- Avoid animations that may induce motion sickness.
- Make a seamless loop with your animation. Please be aware that Steam is set to loop your animation regardless and this function cannot be turned off.
- All animated assets will be exported as Webm and MP4 files without audio.
- All text (other than game or developer logos) that expresses a message to users (e.g. “now available” or “just updated”) must remain editable so that it can be localized:
- Text cannot animate, and no effects can animate over top of text.
- Please do not flatten any text into the background or the animation.
- When exporting your PNG sequence, or MP4 file, be sure to turn off all text layers so that text is not flattened into the background.
- All essential information should fit within the green safe zone indicated in the template, as everything outside this area will get cut off on smaller screen sizes.
WHAT TO SEND US - Photoshop files set up with a video timeline containing your art, messaging, and animation PNG Sequence
- A folder containing your entire animation PNG sequence(s).
- If you cannot provide a PNG sequence, an MP4 file of the animation is also acceptable.
- Any unique fonts used, especially custom fonts.
| Asset Name | Size | Type | Notes |
|---|---|---|---|
| Pop-up Marketing Messages | 570px x 600px | JPG, PNG. MP4 & WebM if animated | Game or update artwork with game logo. Short Call-to-action. See details |
| Pop-up Marketing Messages - For Major Updates | 800px x 450px | JPG, PNG. Not animated | Game update artwork with update logo. The game image will automatically be presented above this image. See details |
| Spotlight Banner | 306px x 260px | JPG | Game artwork with logo. Text will be laid over the bottom automatically. See details |
| Takeover Banner | 1850px x 450px | JPG, PNG. MP4 & WebM if animated | Game or update artwork with game logo. Short Call-to-action. See details |
| Takeover Mobile Banner | 500px x 350px | JPG, PNG. Not animated. | Smaller version of Takeover Banner. Required if running a Takeover See details |
| Takeunder Banner | 940px x 150px | JPG, PNG. Not animated. | Game or update artwork with game logo. Short Call-to-action. See details |
| Takeunder Mobile Banner | 500px x 160px | JPG, PNG. Not animated. | Game or update artwork with game logo. Short Call-to-action. See details |
| Sale Page Background | See template for sizing and clipping. | JPG, PNG | Image that appears at the top and background of your sale page. Required if there is a custom sale landing page See details |
| Sale Page Logo | 1200px x 460px | JPG, PNG | This image is positioned at the top of your page, layered on top of the Sale Page Background. Optional |
| Store Page Banner | 1200px x 175px | JPG, PNG | Banner highlighting your sale event. Required if there is a custom sale landing page See details |
| Store Page Mobile Banner | 500px x 160px | JPG, PNG | Smaller version of Store Page Banner. Required if there is a custom sale landing page See details |
| Header Capsule | 920px x 430px | JPG, PNG | Artwork with the event logo. Short Call-to-action. Required if there is a custom sale landing page for Daily Deal See details |
Templates for the above assets are available here: CURRENT TEMPLATES
Pop-up Marketing Messages - Standard Formats
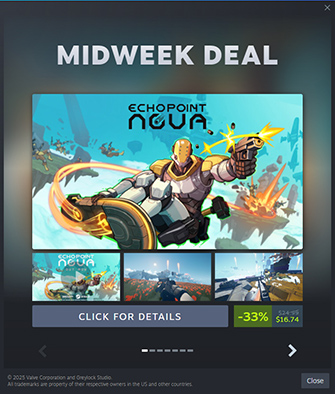
Usage: Steam messages pop-up in their own window when Steam starts up, after exiting a game, or if a long amount of time has passed since the client was last started. Most of these messages also appear on the front page of Steam store, below top-sellers charts.Example:



Design: Most pop-up marketing messages use existing game store page capsule images.
- Midweek Deals, Weekend Deals, Now Available - these use the game's Main Capsule image
- New DLC - these will use the store page Header Capsule image for each of the DLC
- Major Update - these use the Event Cover Image from the update event itself
For best results, please make sure the logo in your game's Main Capsule image is clearly legible, and avoid additional text. Price and call-to-action button will automatically appear below the image.
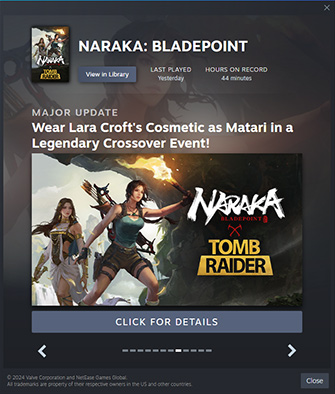
Pop-up Marketing Messages - For Major Game Updates
Usage: These marketing messages are specifically designed to notify current and lapsed players about a major update or significant event happening in your game.Unlike standard marketing messages, these target fans of your game and link directly to your announcement blog post, rather than your game’s Store page. This blog post opens as an overlay above your game’s library detail page, allowing players to immediately update, download and play your game.
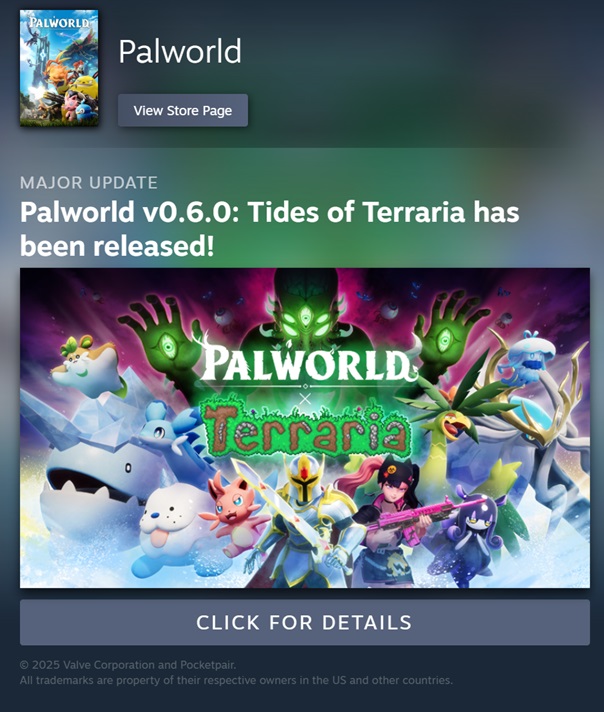
Asset Design Guidelines: Ensure that the logo is clear and easy to read. The image should visually represent the new content featured in your major update. A call-to-action button will be automatically displayed below the image, and the update’s name will appear above it, so you shouldn’t need any additional text in the asset itself.
Size: 800px x 450px, JPEG
Announcement Blog Post – Requirements:
Please ensure that the News Event (blog post) linked to your Marketing Message includes the following:
- Content Summary - The News Event should describe your update and outline the new features players can be excited about. This News Event must contain enough information for an experienced player to make an informed decision about whether to play the update or not, without them having to click off to research other sources.
- Localization - The post should be localized into the languages that matter to your community. Keep in mind that Steam is unlikely to show a marketing message to players if the linked News Event isn’t localized in their preferred language.
- Visual Assets - Include a few visual elements to showcase the update: screenshots, key art, trailers, or infographics are all encouraged—if available.
Important: If your News Event doesn’t meet the above requirements, the Steam Team might not enable your Major Update Marketing Message for publication. However, you’ll still be able to publish your News Event normally.
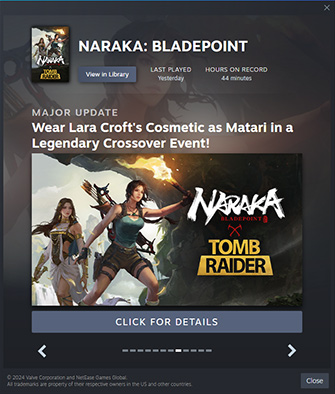
Major Update Marketing Message Example:
| Source Asset (800x450): | How it Appears in the Marketing Message: | Where it Links (News Event): |
 |  |  |
Pop-up Marketing Messages - For multi-game events
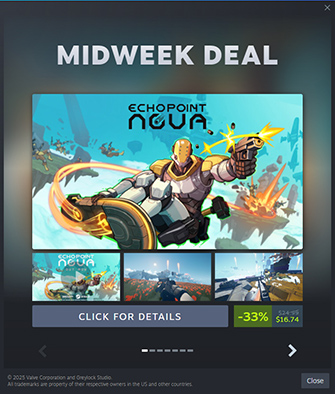
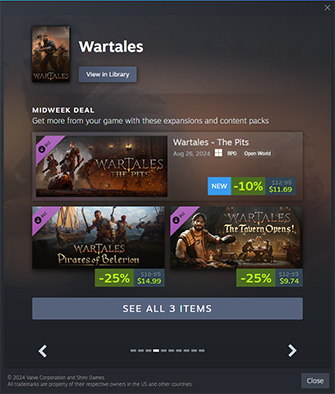
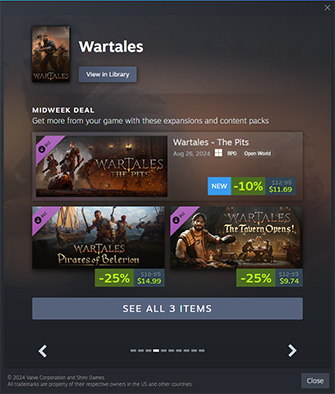
If we're running a pop-up message to call out an event that contains multiple products, we'll need a custom vertical size asset. Here are some examples and details.Examples (with CTAs):
| Regional sale event | Publisher sale event |
 |  |
Size: 570px x 600px, JPEG
Design: For best results, you should include depictions of those products in the marketing message artwork. Ideally, this should utilize the full capsule image for games so that both the artwork and the game logo are visible and recognizable. Price and call-to-action button will automatically appear below the image. If there is any regional logo that needs to be used for specific regions, please include it in the PSD file.
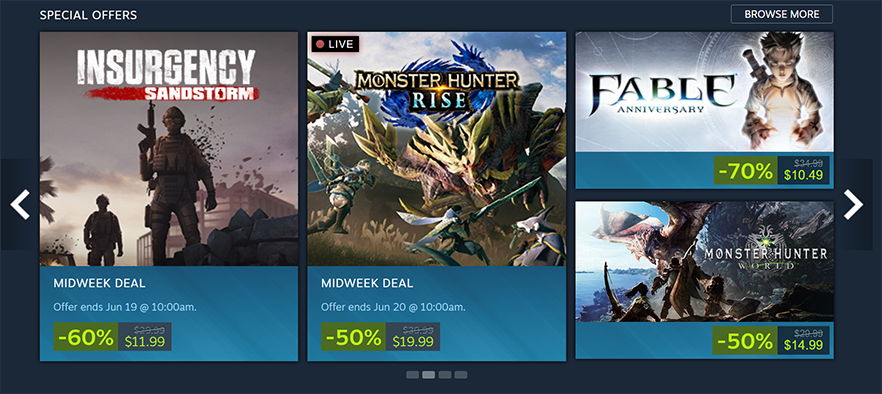
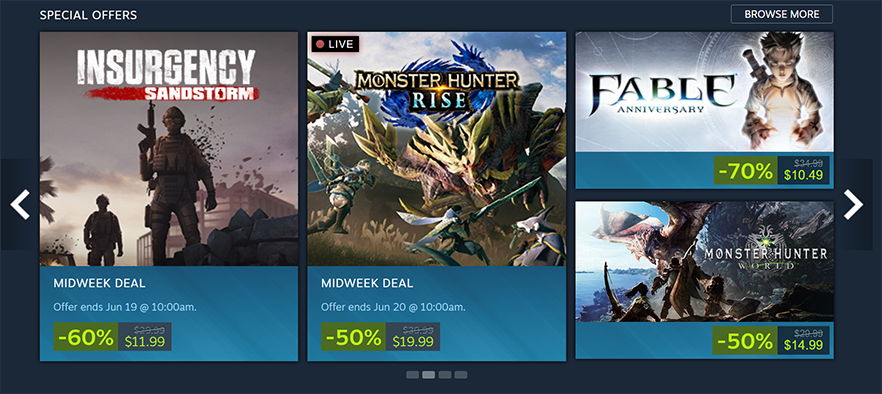
Spotlight Banner
Usage: Spotlight banners appear near the top of the Steam Home page for specific promotions such as Midweek or Weekend Deals. These also appear on relevant store hubs such as genre pages or tag pages.Design: This banner should focus on just your game art and logo. Spotlight Banners will automatically have a section rendered below the image with the text describing the type of promotion (eg. "Weekend Deal") and the end dates of the promo.
Size: 306px x 260px, JPEG
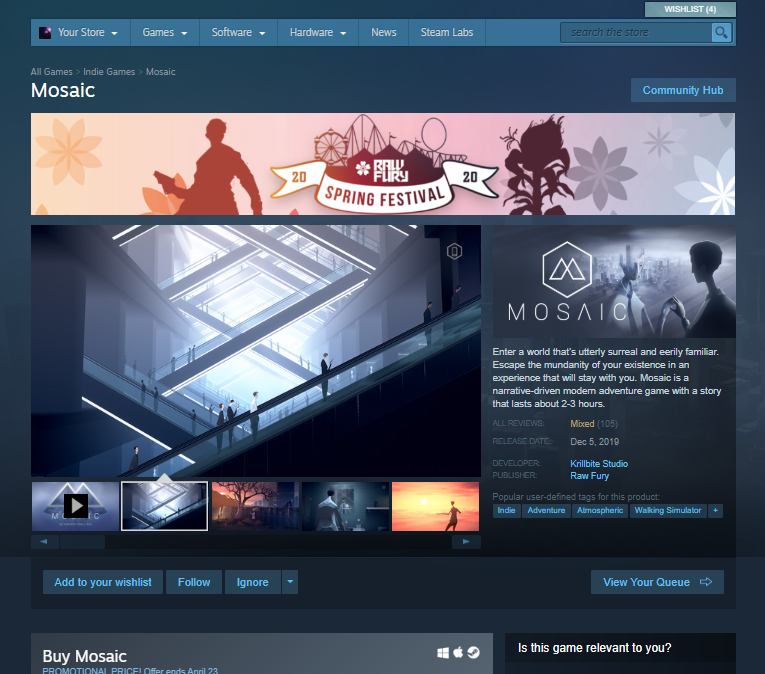
Example Location on Steam:

Takeover Banner
Usage: Steam Takeover is used only for the largest of game launches or specific Publisher Sales. This banner appears at the top of the Steam Store home page.Design: Steam Takeover images should be simple and eye-catching. Typically the singular key piece of artwork that represents your brand and your product logo.
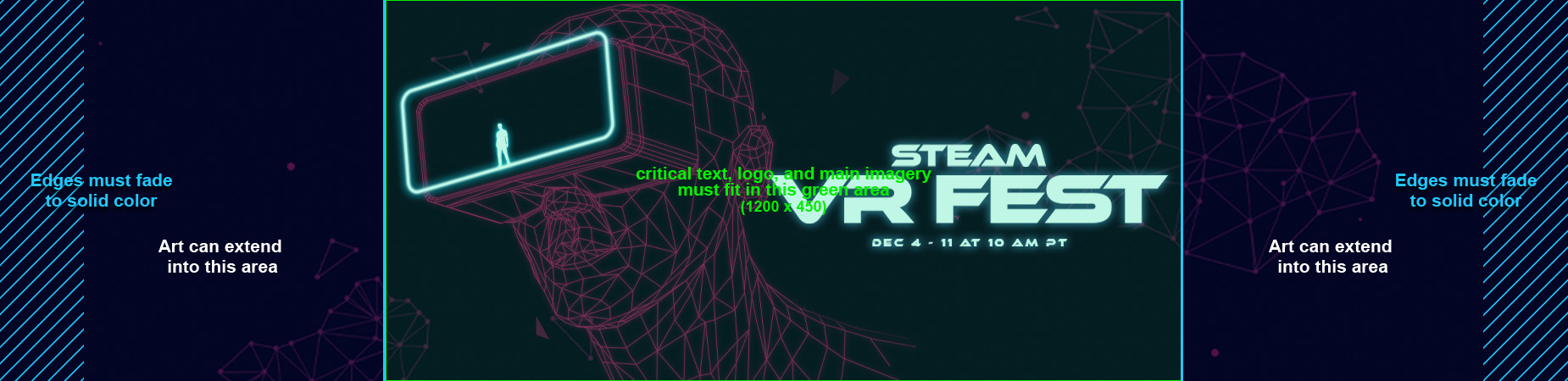
Important: Critical text, logo, and main imagery must fit within the designated safe area In the template (940 x 380). The edges of the artwork must fade to a solid color.
Size: 1850px x 450px, PNG
Video Size: 1850px x 450px, MP4 & WebM

Acceptable: Critical text, logo, and imagery fit within the safe zone of the template. Edges of the artwork fade to a solid color.

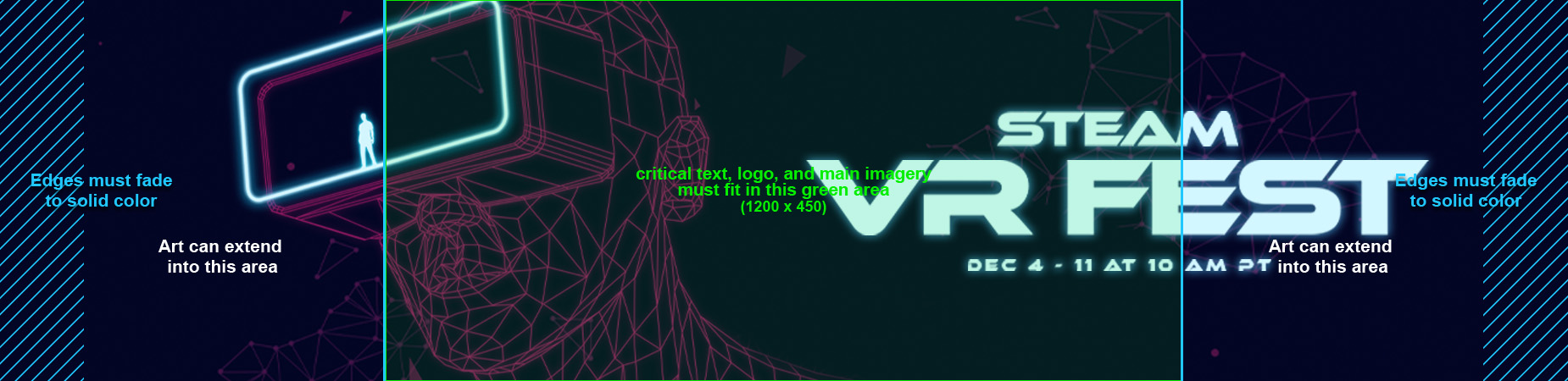
Not Acceptable: Logo and main imagery fall outside of the template safe zone and may be cropped on smaller screen resolutions.
Takeover Mobile Banner
Usage: This is a static mobile version of the Steam Takeover. It will be shown in browsers less than 500px wide.Design: Should match the design of the Takeover, but smaller. Use the whole size and fill the space with the logo and call-to-action.
Size: 500px x 350px, PNG, JPG

Critical text and logo are large enough for mobile view.
Takeunder Banner
Usage: The takeunder is typically utilized for events, showcases, and awards show. This banner appears near the top of the Steam Store home page, just below the Main Capsule carousel.Design: Steam Takeunder images should be simple, including the name of the event, the logo (if relevant), along with the dates of the event. This will be shown as a banner on the page, so you can use the full dimensions of the asset (no feathered edges).
Size: 940px x 150px, PNG

Takeunder Mobile Banner
Usage: This is a static mobile version of the Steam Takeunder. It will be shown in browsers less than 500px wide.Design: Should match the design of the Takeunder, but smaller. Use the whole size and fill the space with logo and call-to-action.
Size: 500px x 160px, PNG

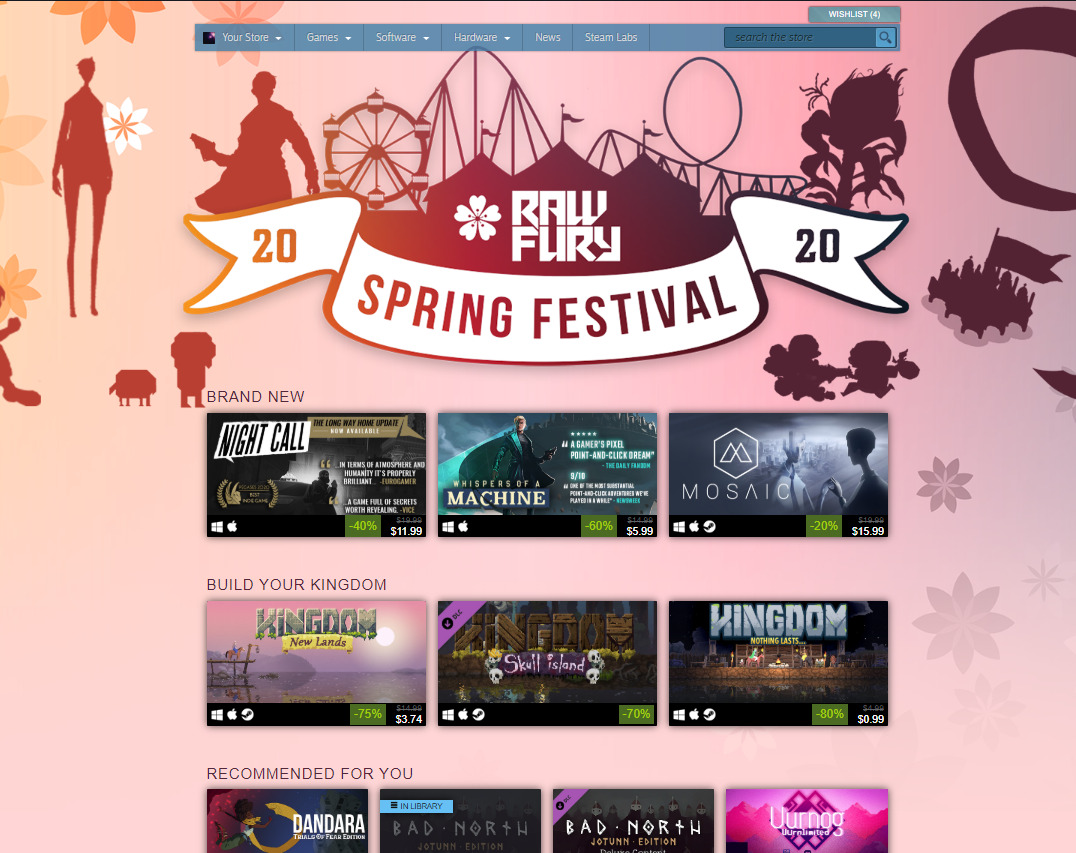
Sale Page Background
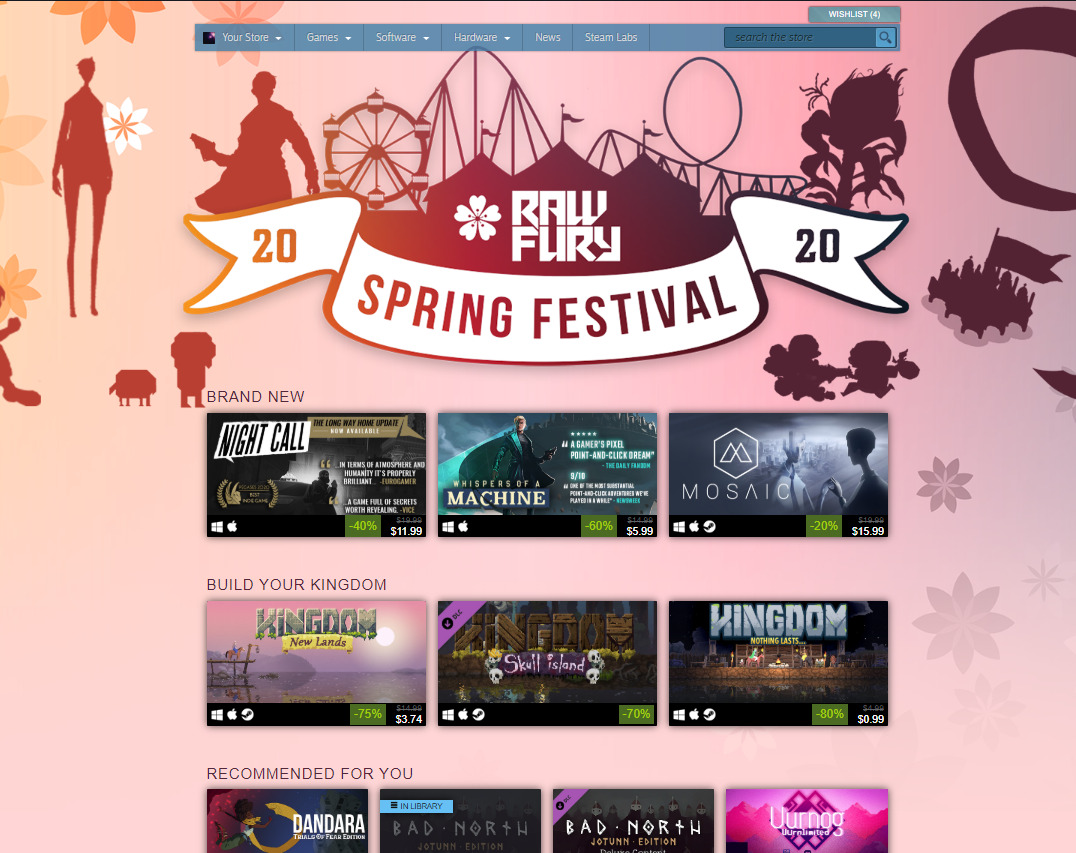
Usage: This is the image that appears at the top and background of your sale page.Design: Critical content should be placed within the template safe area indicated by the 940-pixel-wide lime green box. The artwork can bleed out to the sides and down the page as desired. For example, you can run the background artwork at 1789 pixels width with a gradient fade to a solid color on the sides and bottom and then set the page background color to match this solid color in Steamworks.

Store Page Banner
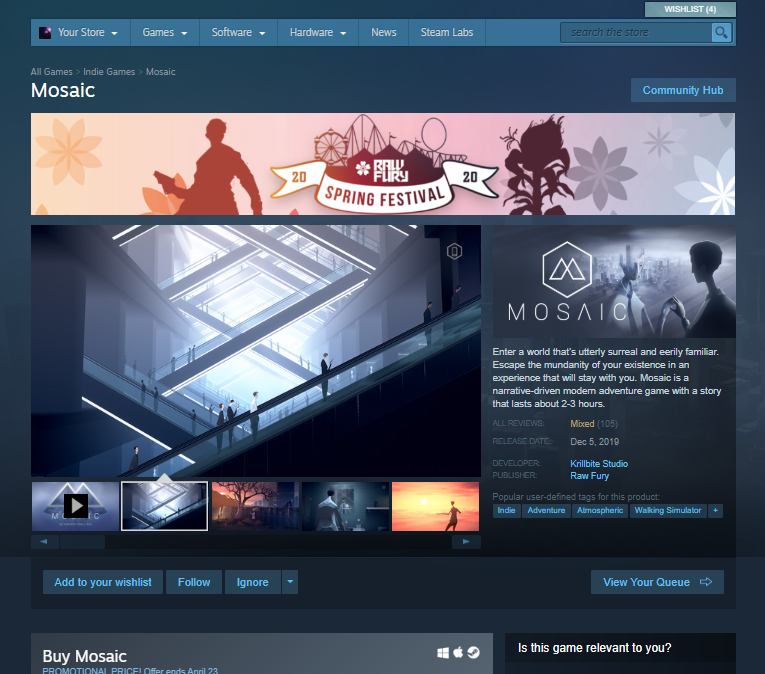
Usage: The Store Page Banner can be set to appear at the top of the store page of every game listed as part of your event. You can only make use of Store Page Banners if the creators of every single game included on your sale page are aware of and approve of such a banner. In other words, it should not surprise any developer that your banner appears on the top of their game's store page.Design: Store Page Banner images should be simple and eye-catching. Typically, the singular key piece of artwork that represents the sale event.
Size: 1200px x 175px, PNG

Store Page Mobile Banner
Usage: This is a mobile version of the Store Page Banner. It will be shown in browsers less than 500px wide.Design: Should match the design of the Store Page Banner, but smaller. Use the whole size and fill the space with logo and call-to-action.
Size: 500px x 160px, PNG

Header Capsule

Usage: This appears near the top of the Steam Home page in the Daily Deals section.
Design: For best results, please use the key art and logo that is being used for the sale event. The art used for them should immediately tell the customer something important about the event. It should be graphically-centric and give the user some sense of what the event is about.
- Do not include quotes or other strings of text beyond the title of the event.
- The logo should be legible against the background.
Size: Please provide '920px x 430px' . Smaller sized images may be automatically generated from this.




