Steamworks Documentation
- Documentation Home Page
- Getting Started
-
Store Presence
- Applications
- Coming Soon
- Developer And Publisher Homepages
- Early Access
- Explain Your Editions
- Franchise Pages
- Free To Play Games
- Graphical Assets - Overview
- Livestreaming
- Localization and Languages
- Pre-Purchasing on Steam
- Pricing
- Promo Event Tools, Rules, and Guidelines
- Release Dates
- Release Options
- Release Process
- Removing a product from Steam
- Review Process
- Season Passes
-
Steam China
- Steam Tags
- Store Page, Building and Editing
- Testing On Steam
- Top Sellers Lists
- Trailers
- Updating Your Game - Best Practices
- User Reviews
-
Features
- Anti-cheat and Game Bans
- Common Redistributables
- Enhanced Rich Presence
- Game Notifications
- Microtransactions (In-Game Purchases)
- Multiplayer
- Stats and Achievements
- Steam Audio
- Steam Cloud
- Steam Cloud Play (Beta)
- Steam Community
- Steam DRM
- Steam Error Reporting
- Steam Families
- Steam HTML Surface
-
Steam Input
- Action Manifest Files
- Action Set Layers
- Activators
- Browsing Configurations
- General Concepts
- Getting Started for Developers
- Getting Started for Players
- In-Game Actions File
- Input Source Modes
- Input Sources
- Legacy Mode Bindings
- Mode Shifting
- Mouse Regions
- Radial Menus
- Steam Input Devices
- Steam Input Gamepad Emulation - Best Practices
- Templates for In-Game Actions Files
- Touch Menus
- Uploading Steam Input Configs to Steam Workshop
- Steam Inventory Service
- Steam Keys
- Steam Leaderboards
- Steam Overlay
- Steam Playtest
- Steam Remote Play
- Steam Screenshots
- Steam Timelines
- Steam Voice
- Steam Workshop
- User Authentication and Ownership
- Virtual Reality
- Finance
-
Sales and Marketing
- Advertising on Steam
- Best Practices, Marketing
- Community Moderation
- Curators and Curator Connect
- Discounting
- Events and Announcements Tools
- Features And Tools, Marketing
- Followers
- Google Analytics
- Points Shop Items
- Profile Features
- Steam Branding Guidelines
- Steam Community Items
- Store and Platform Traffic Reporting
- Store Widget
-
Upcoming Steam Events
- Steam Next Fest
-
Steam Themed Sale Events
- Steam Animal Fest 2025
- Steam Board Game Fest 2026
- Steam Deckbuilders Fest 2026
- Steam Detective Fest 2026
- Steam Hidden Object Fest 2026
- Steam Horse Fest 2026
- Steam House & Home Fest 2026
- Steam Medieval Fest 2026
- Steam Ocean Fest 2026
- Steam PvP Fest 2026
- Steam Sports Fest 2025
- Steam Tower Defense Fest 2026
- Steam Typing Fest 2026
- Steam Winter Sale 2025
- UTM Analytics
- Visibility on Steam
- Wishlists
- Steamworks SDK
- Web API Overview
- Accessibility Features
-
Steam Deck
- Getting your game ready for Steam Deck
- How to debug Windows games on Steam Deck
- How to load and run games on Steam Deck
- Social Media Templates
- Steam Deck and Proton
- Steam Deck Brand Guidelines and Logos
- Steam Deck Compatibility Review Process
- Steam Deck Developer Kits
- Steam Deck FAQ
- Steam Deck SVG Line Art
- Steamworks Virtual Conference: Steam Deck - Nov 12th 2021
- Steam PC Café Program
-
Steamworks API Reference
- ISteamApps Interface
- ISteamClient Interface
- ISteamController Interface (Deprecated)
- ISteamFriends Interface
- ISteamGameCoordinator Interface
- ISteamGameServer Interface
- ISteamGameServerStats Interface
- ISteamHTMLSurface Interface
- ISteamHTTP Interface
- ISteamInput Interface
- ISteamInventory Interface
- ISteamMatchmaking Interface
- ISteamMatchmakingServers Interface
- ISteamMusic Interface
- ISteamNetworking Interface
- ISteamNetworkingMessages Interface
- ISteamNetworkingSockets Interface
- ISteamNetworkingUtils Interface
- ISteamParties Interface
- ISteamRemotePlay Interface
- ISteamRemoteStorage Interface
- ISteamScreenshots Interface
- ISteamTimeline
- ISteamUGC Interface
- ISteamUser Interface
- ISteamUserStats Interface
- ISteamUtils Interface
- ISteamVideo Interface
- SteamEncryptedAppTicket
- steamnetworkingtypes.h
- steam_api.h
- steam_gameserver.h
-
Steamworks Web API Reference
- IBroadcastService Interface
- ICheatReportingService Interface
- ICloudService Interface
- IEconMarketService Interface
- IEconService Interface
- IGameInventory Interface
- IGameNotificationsService Interface
- IGameServersService Interface
- IInventoryService Interface
- ILobbyMatchmakingService Interface
- IPartnerFinancialsService Interface
- IPlayerService Interface
- IPublishedFileService Interface
- ISiteLicenseService Interface
- ISteamApps Interface
- ISteamCommunity Interface
- ISteamEconomy Interface
- ISteamGameServerStats Interface
- ISteamLeaderboards Interface
- ISteamMicroTxn Interface
- ISteamMicroTxnSandbox Interface
- ISteamNews Interface
- ISteamPublishedItemSearch Interface
- ISteamPublishedItemVoting Interface
- ISteamRemoteStorage Interface
- ISteamUserAuth Interface
- ISteamUser Interface
- ISteamUserStats Interface
- ISteamWebAPIUtil Interface
- IStoreService Interface
- IWorkshopService Interface
Events and Announcements Examples
Steamworks Documentation > Sales and Marketing > Events and Announcements Tools > Events and Announcements Examples
As part of the Steam Library update, we’ve improved the look and feel of your event and announcement pages, along with the authoring tools for creating them. Below is an example of one of these revamped event pages, and how it will appear under your page’s Recent Updates.
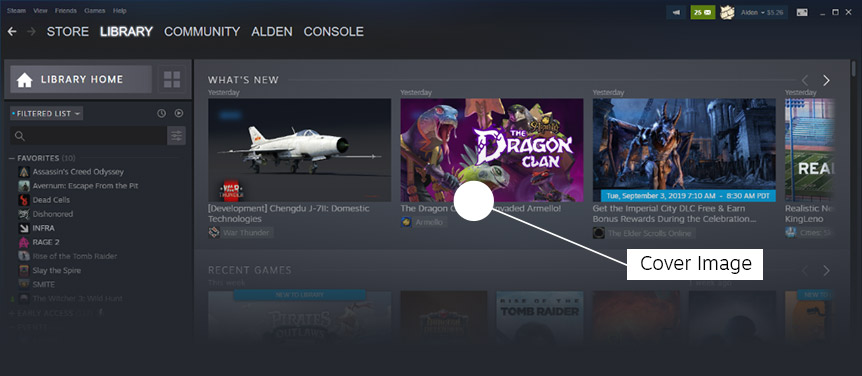
The cover image asset is used to represent your event/announcement in a number of places across Steam, including on the store page for your game and in the Steam Client Library. It's used to link to your event/announcement and may be displayed alongside content from multiple games, so the image should be clear and recognizable.
Alongside the cover image, Steam will always include your game's name and icon, so you do not need to include this information within the image. Instead, it is recommended that the image concisely represents your announcement, including any announcement specific graphics or branding. Example: to take a specific event like TI6, Valve would create a cover image focusing on "The International" rather than a generic use of "Dota 2".
Example cover images:

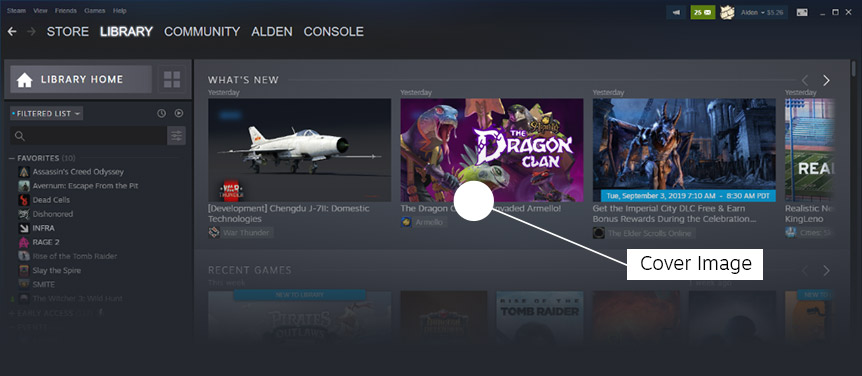
When viewed inside the Steam Library:

Users will click through the cover image (described above) to read the Event Detail page.
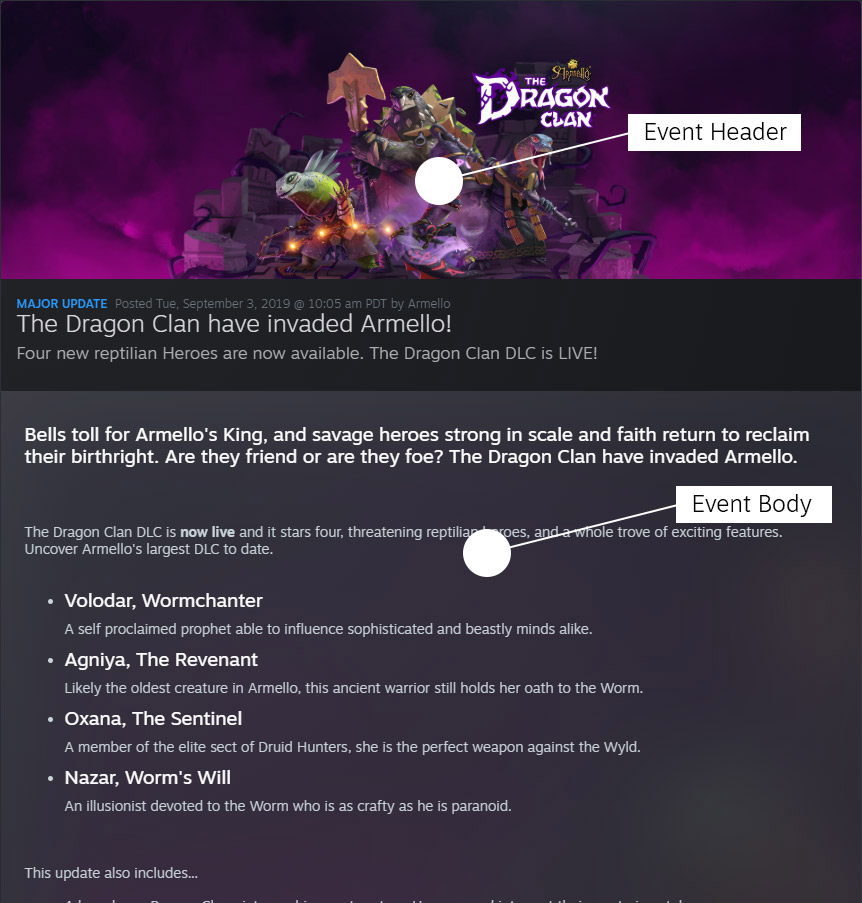
There are two primary parts to the Event Detail page:


In the rare case, you may want to change your hero image to reflect major changes in your game. Some scenarios for updating your library hero image are:

Cover Image
A portal to your event/announcement.The cover image asset is used to represent your event/announcement in a number of places across Steam, including on the store page for your game and in the Steam Client Library. It's used to link to your event/announcement and may be displayed alongside content from multiple games, so the image should be clear and recognizable.
Alongside the cover image, Steam will always include your game's name and icon, so you do not need to include this information within the image. Instead, it is recommended that the image concisely represents your announcement, including any announcement specific graphics or branding. Example: to take a specific event like TI6, Valve would create a cover image focusing on "The International" rather than a generic use of "Dota 2".
Example cover images:

When viewed inside the Steam Library:

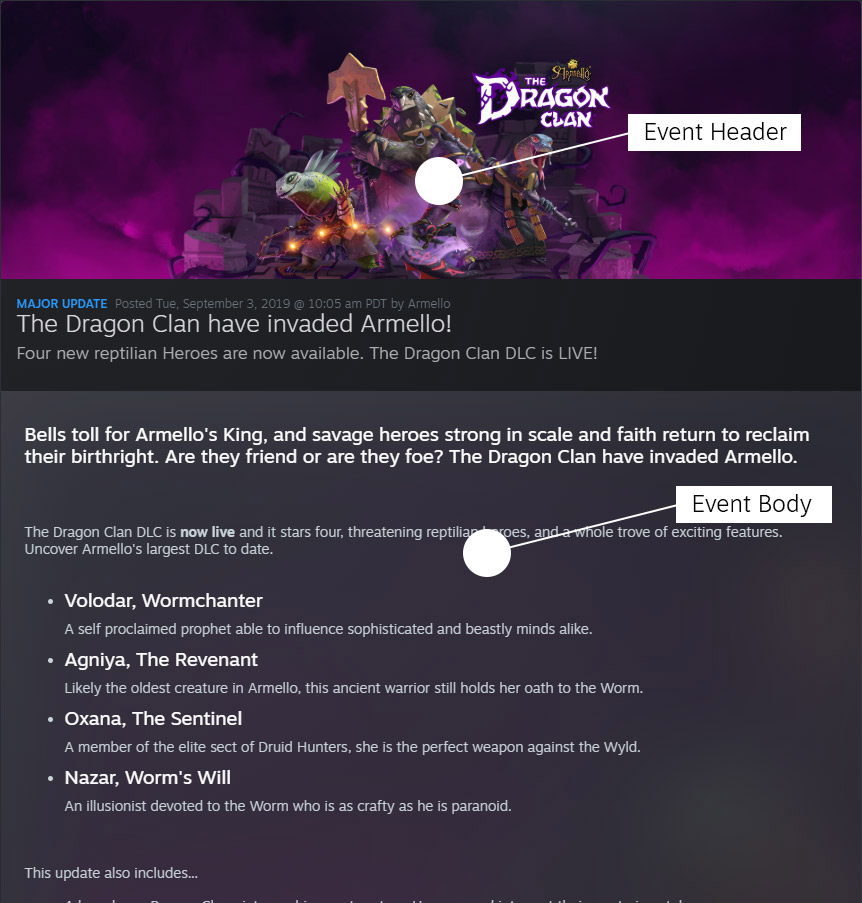
Event/Announcement Detail Page
The guts of your event/announcement.Users will click through the cover image (described above) to read the Event Detail page.
There are two primary parts to the Event Detail page:
Event Header
An event header image can be provided for each event or announcement that you post. This graphic is optional but increases the prominence of your major updates. If provided, the graphic should include images and logos/branding related to your update.Event Body
Users can interact with the event body section of your announcement. So, in addition to text and static images, feel free to include Steam Store widgets or YouTube videos.
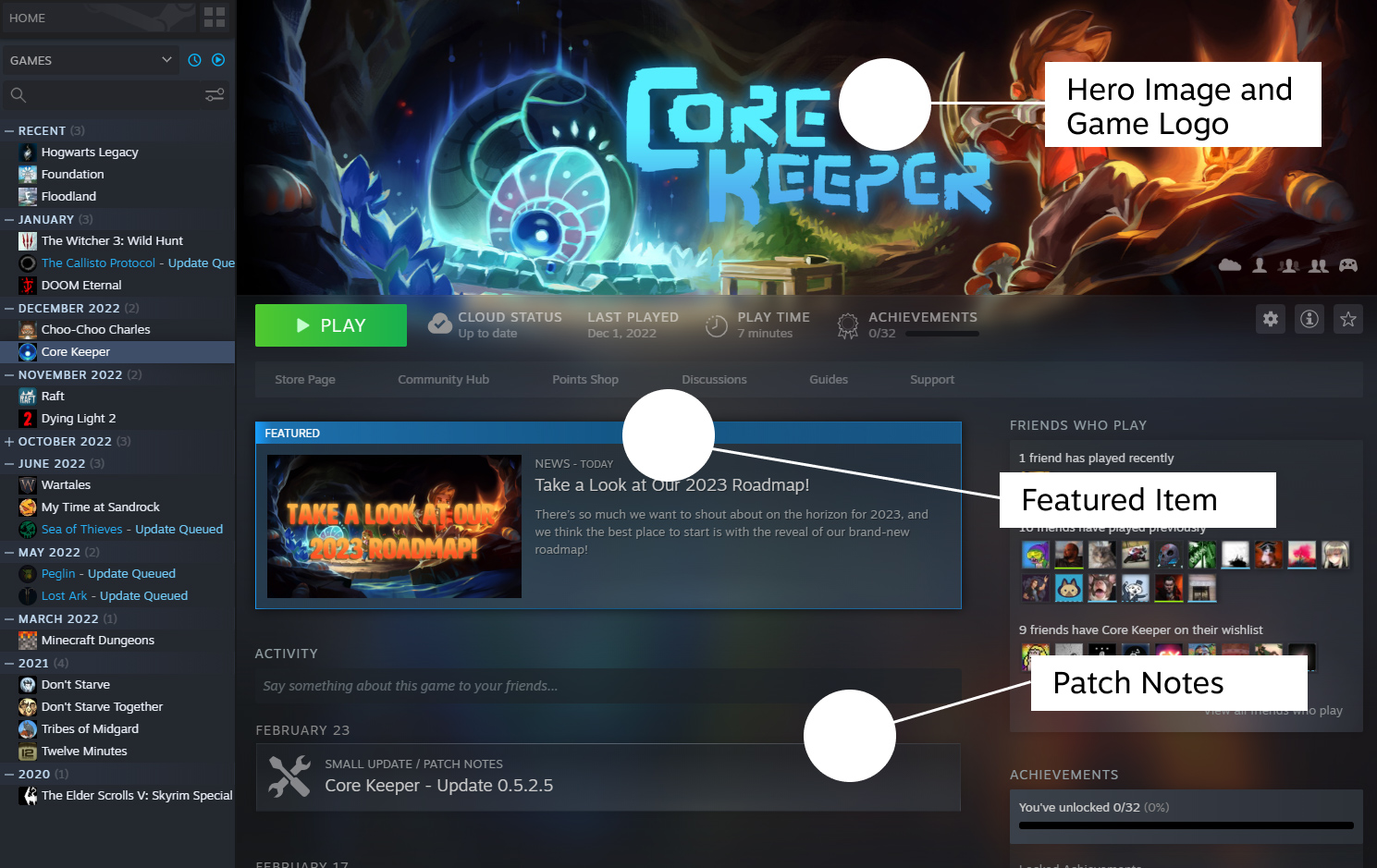
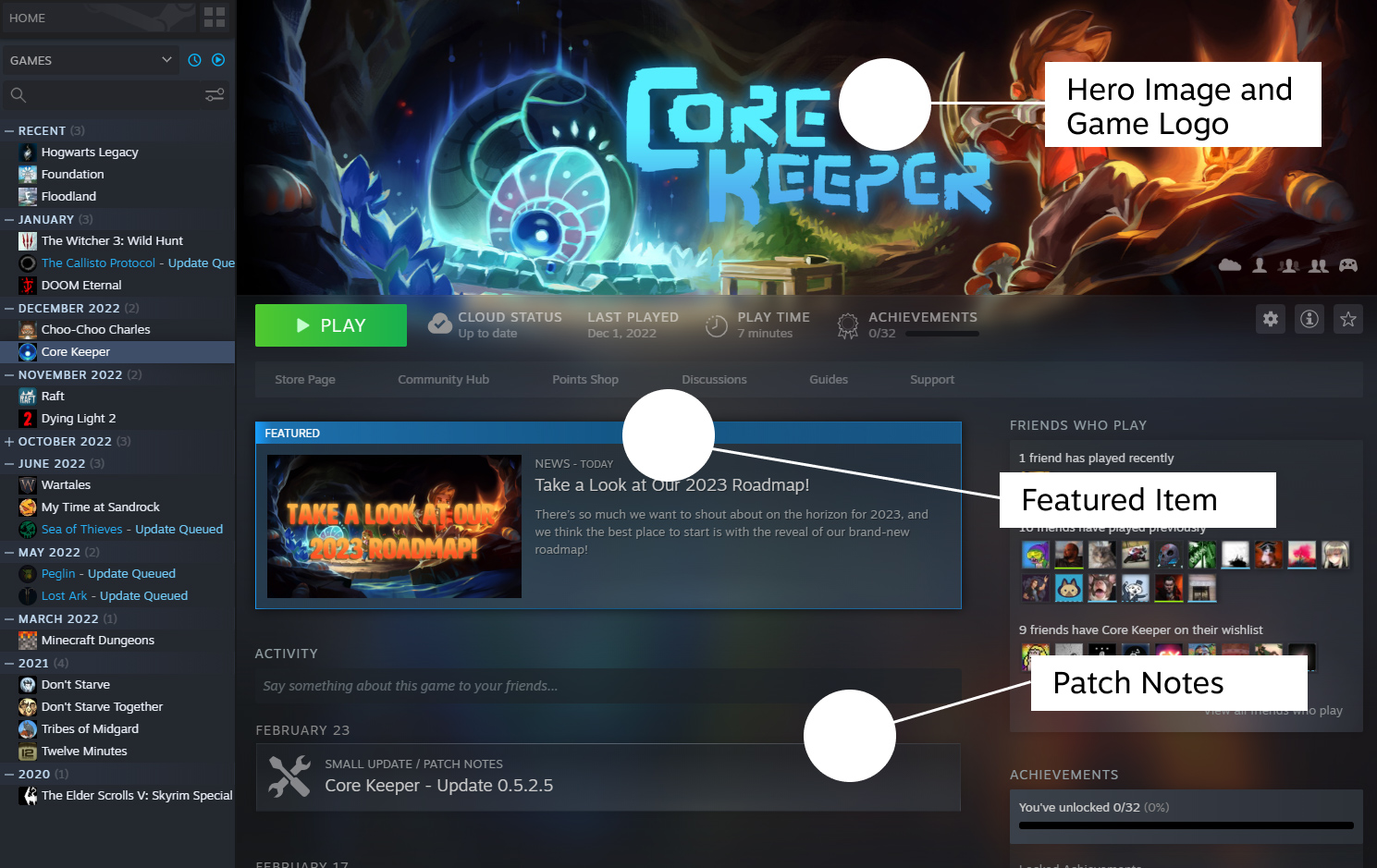
Steam Library - Game Details Page
Your game details page in the Steam Library includes three image types to convey information about the state of your game.- Hero image & Game Logo - Reflects the branding/art for your game
- Featured Event - You can "Feature" an important event/announcement for your users, which causes it to appear at the top of your library page with a special formatting to stand out.
- Patch Notes - Patch Notes are shown in a more compact format to convey their less prominent status.

Hero Image and Game Logo
The hero image supplied for your game will act as the branding/header for your game details page and as a visual anchor representing where a user is within the Steam Client. Users will expect this image to be consistent, recognizable, and an accurate representation of your game's brand. Therefore it should not include any text or other messaging related to most events or announcements.In the rare case, you may want to change your hero image to reflect major changes in your game. Some scenarios for updating your library hero image are:
- major content update
- the start of a new game season
- addition of a new game character
- a long running seasonal event (a multi-week Halloween or Christmas update)
Cover Image
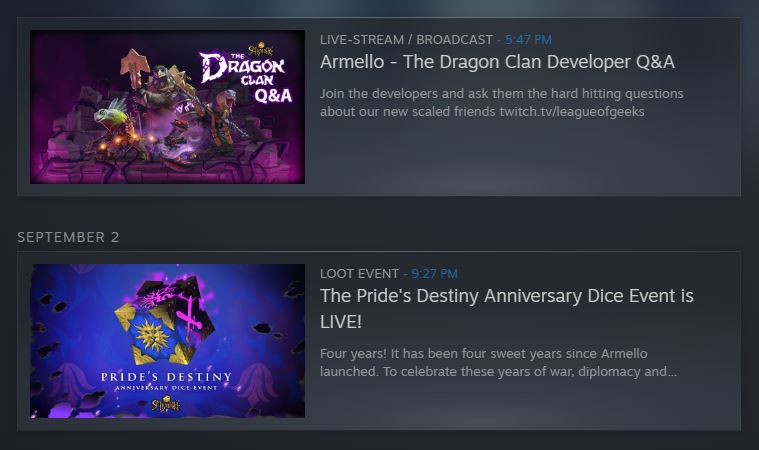
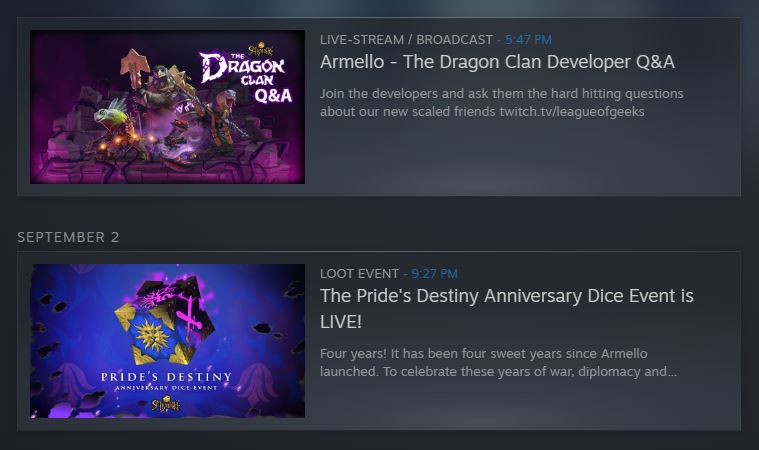
Your cover image is reused alongside the event Title and Summary when displaying previous events/announcements in the user's Activity Feed.