如果您要找的是所有 Steam 資產規格,請參閱
資產概覽Steam 上的許多大型活動,包括定期的鑑賞促銷,都會展示專屬這些促銷空間的特定尺寸的圖像素材。
您可在此存取完整 Photoshop 模板和詳情:目前模板
(注意:請使用此新的模板並移除任何先前的版本)您自己的設計團隊可以製作其中的許多資產。 請提前至少一週將資產送交給 Valve,以便我們為您提供意見回饋,並為我們的在地化團隊預留工作時間。 我們向來將 Steam 橫幅翻譯成至少 26 種語言。
備註: 送交的資產必須符合以下要求:
- **所有資產必須小於 5 MB**
- 分階層的 Photoshop(PSD)檔案
- 主要遊戲 / 角色的圖像素材盡可能用高解析度(最好是智慧型物件)。 這麼做能讓我們在必要時重複使用這些資產,用來建立其它的 Steam 促銷圖像素材
- 獨立於圖像素材的標誌(最好是智慧型物品)
- 所有文字都應該能編輯,且應放置於 PSD 文件中獨立的「Text」(文字)資料夾,以方便我們團隊將文字在地化
- 所有使用的字型(特別是自訂字型)
動畫資產- 如果是動畫資產,也請提供無縫循環播放、不含文字和標誌的 MP4 和 PNG 序列。 請勿將文字製成動畫,以便我們團隊進行在地化
- 盡量使用長度約 3 到 5 秒鐘的動畫。 這有助於縮小最終檔案大小,以在 Steam 上展示。 所有最終匯出檔案必須小於 5 MB
- 試著將動畫速度減緩,且畫面不要太過刺眼。 動畫應打造令人感到舒適融入的氛圍
- 盡量讓動畫無縫循環播放。 請注意,無論資產內容如何,Steam 都會將您的動畫設定為循環播放,且此功能無法關閉。 我們不要求動畫一定要無縫循環播放,但強烈建議這樣做,以呈現最佳視覺效果
- 所有動畫行銷訊息將匯出為 WebM 和 MP4 檔案
- 所有向使用者傳達訊息的文字(例如:「現已推出」或「最新更新」,遊戲或開發者標誌除外)必須保持可編輯狀態,以利我們進行在地化
- 文字無法使用動畫,且文字上方也不可覆蓋任何動畫效果
- 請勿將文字壓平合併至背景或動畫中
- 匯出 PNG 序列或 MP4 檔案時,務必關閉所有文字圖層,以免將文字壓平合併至背景中
- 所有必要資訊應置放於模板中標示的綠色安全區域內,因為超出區域的任何內容在較小的螢幕上會被截除
送交給我們的內容
- 包含您的圖像素材、訊息和動畫 PNG 序列的影片時間軸設定之 Photoshop 檔案
- 包含整個動畫 PNG 序列的資料夾
- 若您無法提供 PNG 序列,我們也接受動畫的 MP4 檔案
- 所有使用的特殊字型,特別是自訂字型
| 資產名稱 | 尺寸 | 類型 | 備註 |
|---|
| 彈出式行銷訊息 | 570px x 600px | JPG、PNG。 動畫則為 MP4 和 WebM | 遊戲或遊戲更新的圖像素材,含遊戲標誌。 簡短的引導行動內容。
檢視詳情 |
| 焦點橫幅 | 306px x 260px | JPG | 含標誌的遊戲圖像素材。 文字會自動至於底部。
檢視詳情 |
| 覆蓋展示橫幅 | 1850px x 450px | JPG、PNG。 動畫則為 MP4 和 WebM | 遊戲或遊戲更新的圖像素材,含遊戲標誌。 簡短的引導行動內容。
檢視詳情 |
| 行動版覆蓋展示橫幅 | 500px x 350px | JPG、PNG。 動畫則為 MP4 和 WebM | 較小版本的覆蓋展示橫幅。
若有覆蓋展示則必須提供
檢視詳情 |
| 頁內展示橫幅 | 940px x 150px | JPG、PNG。 動畫則為 MP4 和 WebM | 遊戲或遊戲更新的圖像素材,含遊戲標誌。 簡短的引導行動內容。
檢視詳情 |
| Takeunder Mobile Banner | 500px x 160px | JPG, PNG. MP4 & WebM if animated | Game or update artwork with game logo. Short Call-to-action.
See details |
| 特賣頁面背景 | 尺寸和剪裁請見模板。 | JPG、PNG | 顯示於特賣頁面頂端和背景的圖像。
若有自訂特賣登陸頁面則必須提供
檢視詳情 |
| 商店頁面橫幅 | 1100px x 160px | JPG、PNG | 突顯您的特賣活動的橫幅。
若有自訂特賣登陸頁面則必須提供
檢視詳情 |
| 商店頁面行動版橫幅 | 500px x 160px | JPG、PNG | 較小版本的商店頁面橫幅。
若有自訂特賣登陸頁面則必須提供
檢視詳情 |
以上資產的模板可以在這裡找到:
目前模板彈出式行銷訊息
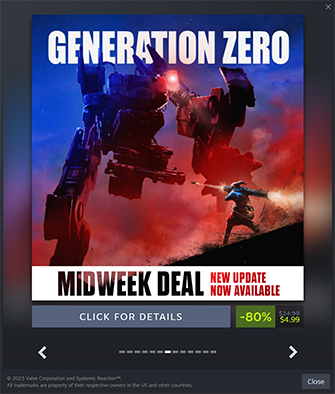
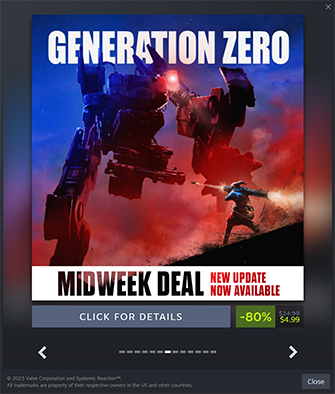
用途:用於 Steam 訊息彈出視窗以及 Steam 首頁。
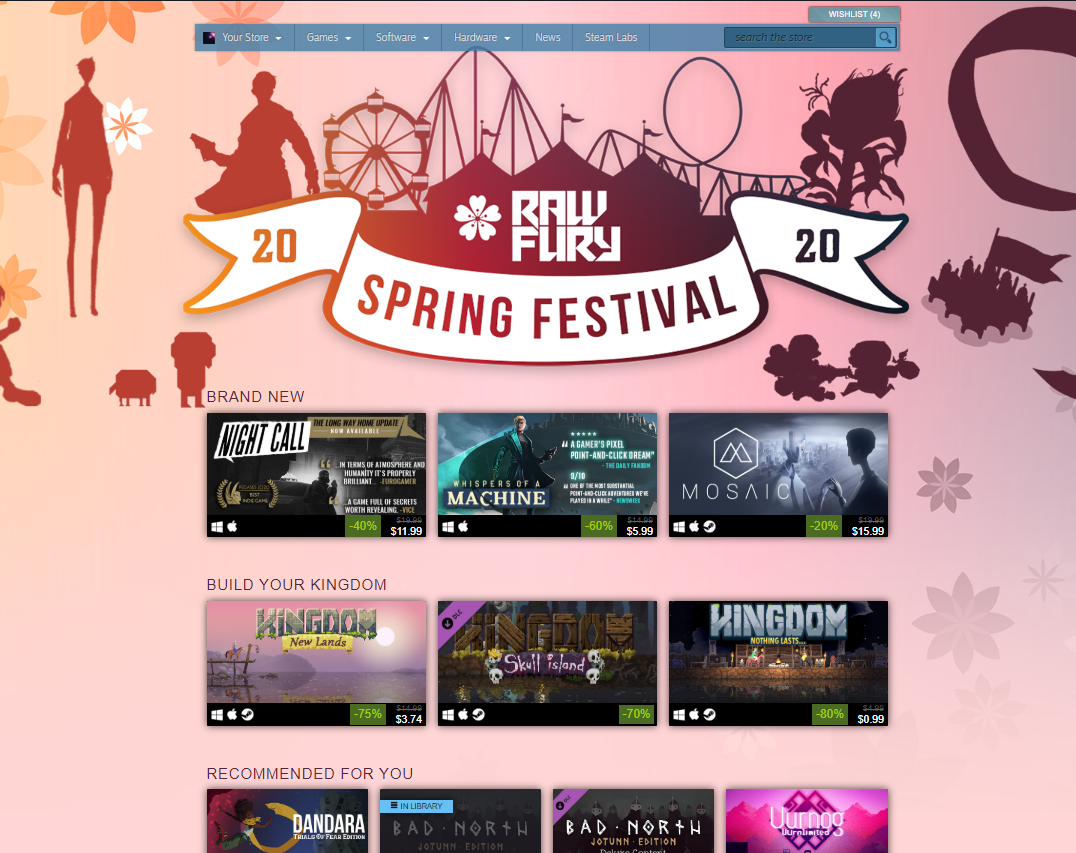
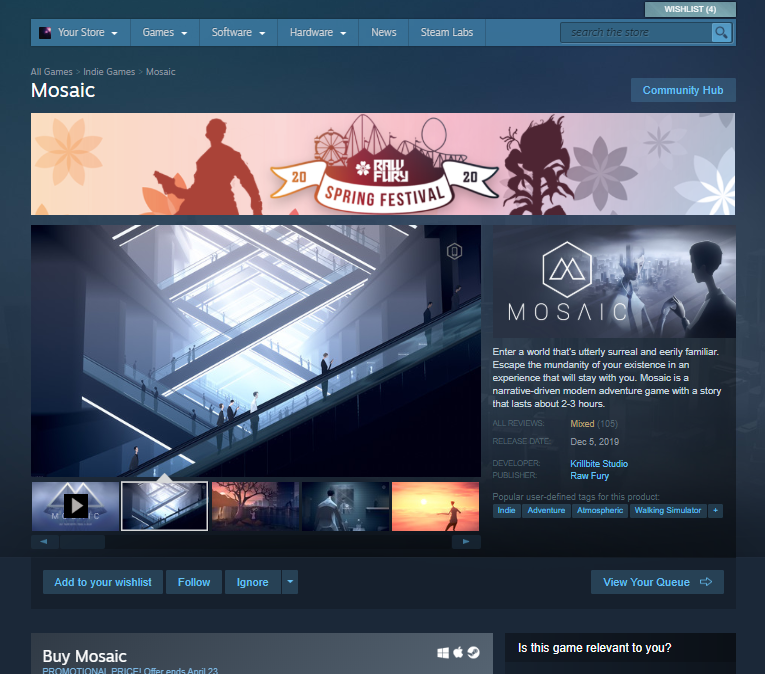
Steam 上的範例位置:
 設計:
設計:為達最佳效果,請確保標誌明顯清晰,且「僅」包含說明促銷類型(週中特價、週末特價、預購、現已推出、最新更新等)的圖說文字,不得放入活動的折扣百分比和日期。 定價以及引導行動按鈕會自動出現在圖片下方。 如需在特定區塊使用任何地區性標誌,請將之包含在 PSD 檔案中。
尺寸:570px x 600px 的 JPEG
影片尺寸:570px x 600px 的 MP4 和 WebM
範例:| 現已推出 | 週末特價 | 新 DLC 現已推出 |
 |  |  |
| | | |
| 週中特價 | 最新更新 | |
 |  | |
| | | |
| 立即預購 | 立即預載 | |
 |  | |
| | | |
| 免費週末 | |
 |
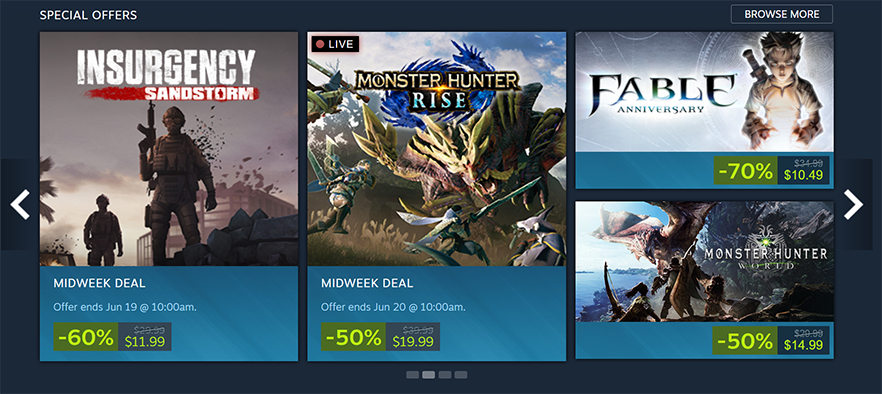
焦點橫幅
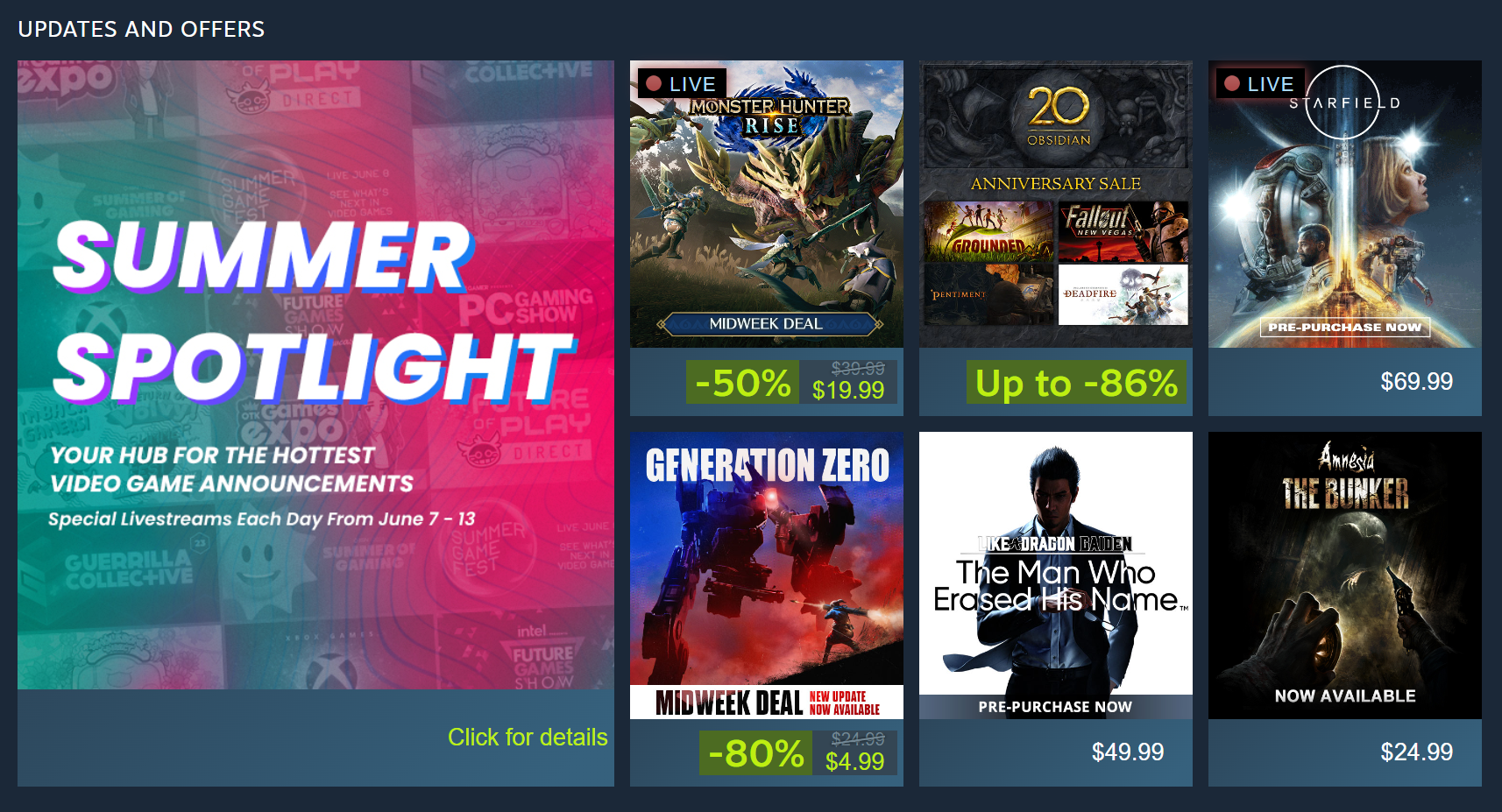
用途:焦點橫幅會出現在 Steam 首頁接近頂端之處,用於像是週中或週末特價等特定促銷活動。 它也會出現在相關的商店中心,如類型頁面或標籤頁面之中。
設計:此橫幅的焦點應只限於遊戲的圖像素材與標誌。 焦點橫幅會自動在圖片之下顯示一個文字區塊,描述促銷類型(如「週末特價」)和促銷結束日期。
尺寸:306px x 260px 的 JPEG
Steam 上的範例位置:
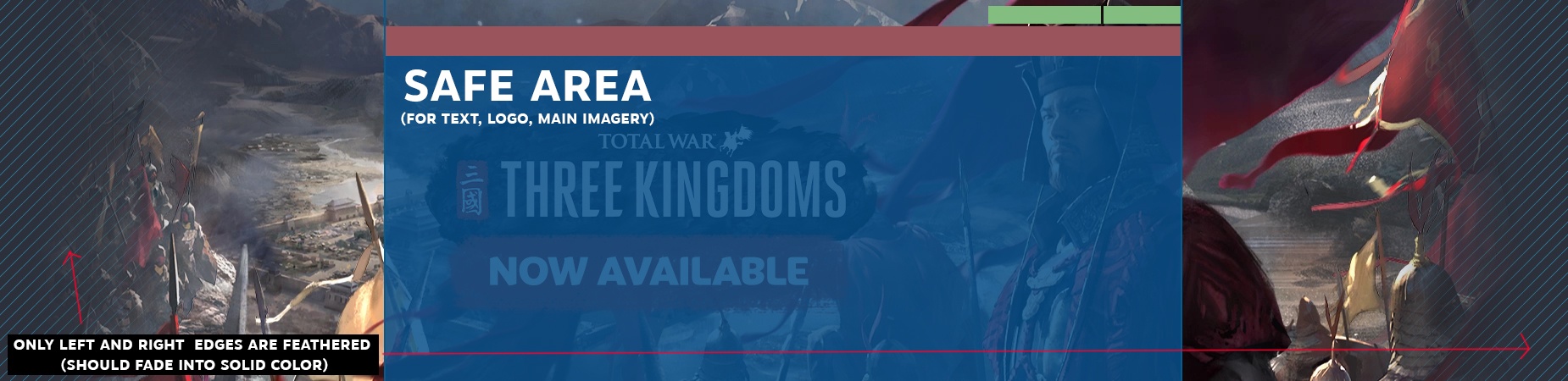
覆蓋展示橫幅
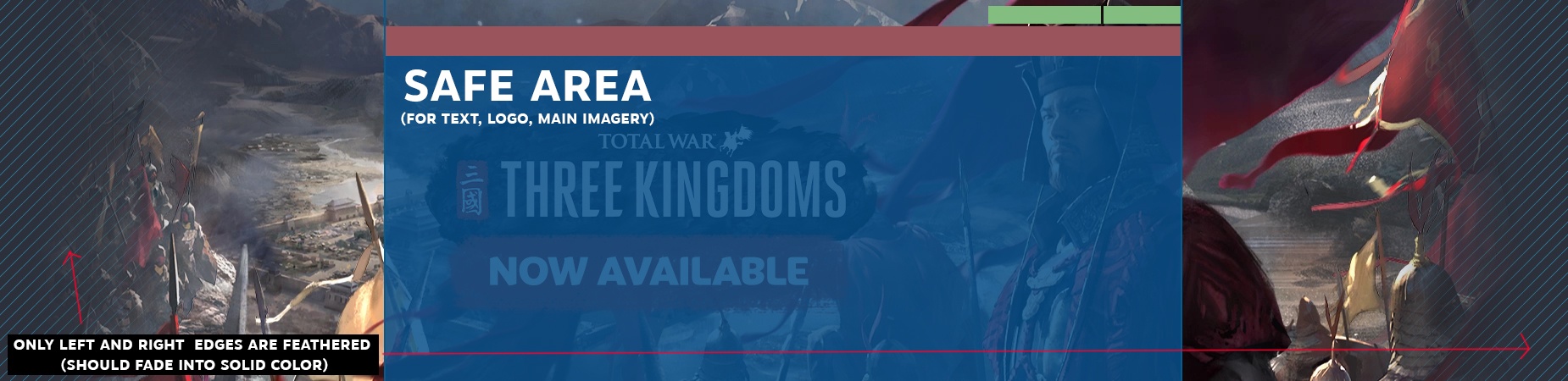
用途:Steam 覆蓋展示僅用於最大型的遊戲發行或特定的開發商特賣。 此橫幅將顯示於 Steam 商店首頁的頂端。
設計:Steam 覆蓋展示圖片應該要簡單又吸睛。 通常這是代表您的品牌和產品標誌的唯一一項主要圖像素材。 如果其主色與 Steam 商店標準的藍色對比太強烈,可能要使用羽化邊緣,或過渡到一個不同的純色。
尺寸:1850px x 450px 的 PNG
影片尺寸:1850px x 450px 的 MP4 和 WebM


行動版覆蓋展示橫幅
用途:此為 Steam 覆蓋展示的行動版。 它會在寬度小於 500px 的瀏覽器中顯示。
設計:應與覆蓋展示的設計相符,不過較小。 使用整個版面並以標誌及引導行動內容填滿空間。
尺寸: 500px x 350px 的 PNG
影片尺寸: 500px x 350px 的 MP4 和 WebM
頁內展示橫幅
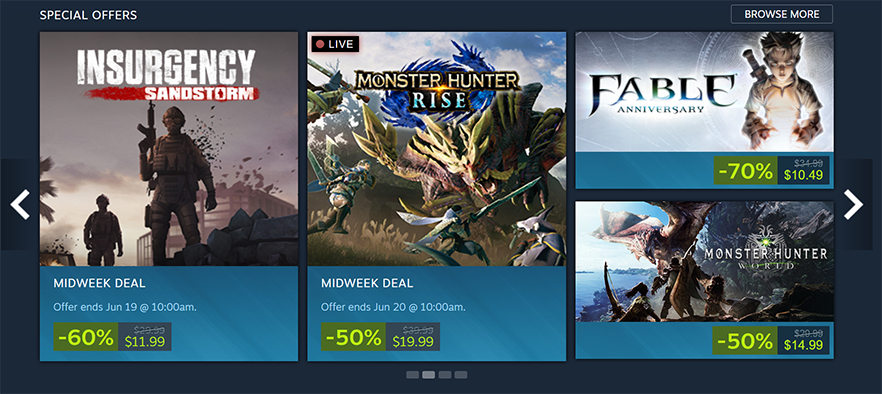
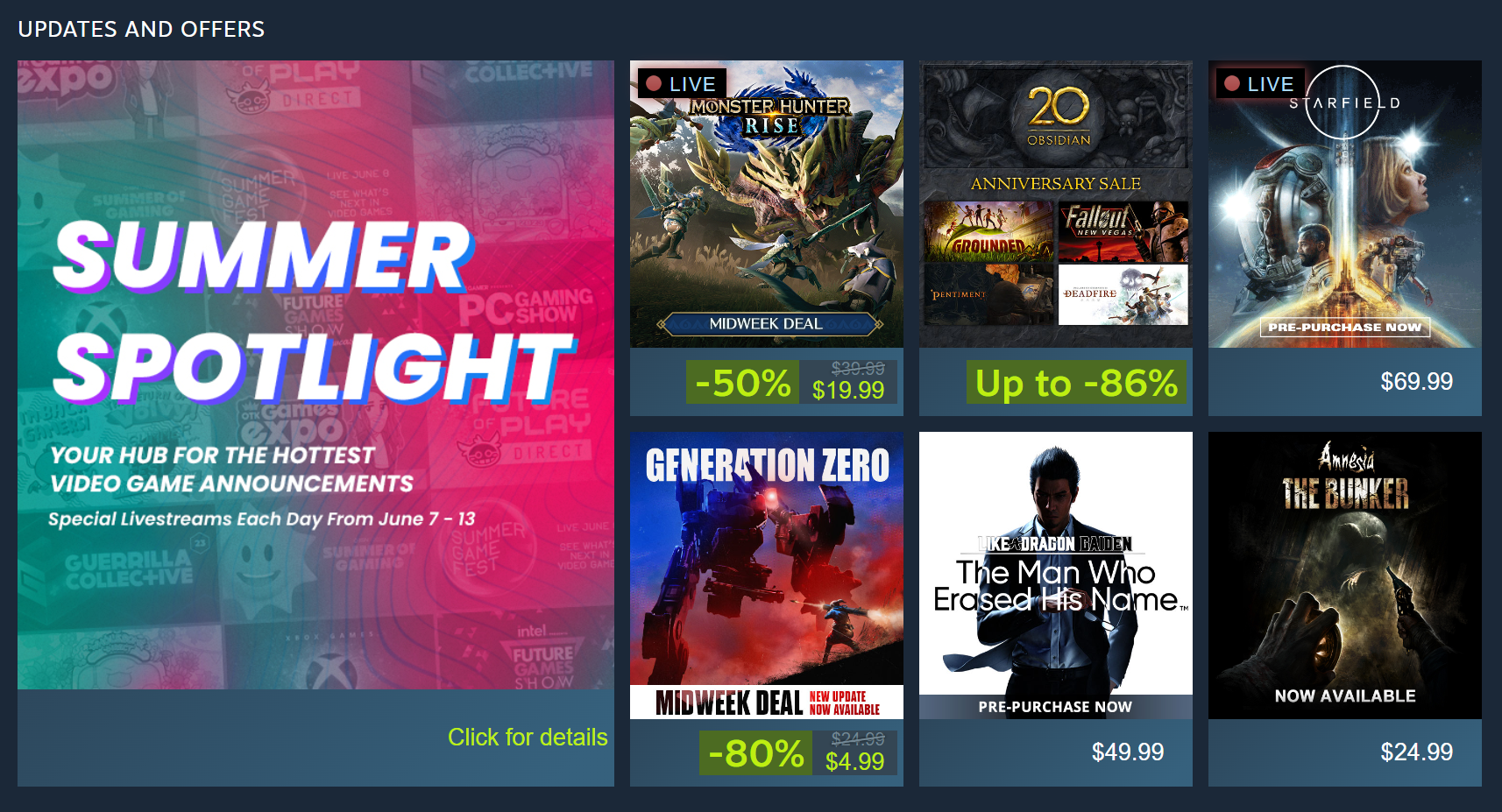
用途:Steam 頁內展示僅用於一些最大型的遊戲發行或特定的開發商特賣。 此橫幅將顯示於 Steam 商店首頁頂端附近的位置,就在主宣傳圖旋轉看板的下方。
設計:Steam 頁內展示應簡單又吸睛。 通常這是代表您的品牌和產品標誌的唯一一項主要圖像素材。 它將會於頁面中以橫幅顯示,因此該資產的整個版面皆可使用(勿使用羽化邊緣)。
尺寸:940px x 150px 的 PNG
影片尺寸:940px x 150px 的 MP4 和 WebM

行動版頁內展示橫幅
用途:此為 Steam 頁內展示的行動版。 它會在寬度小於 500px 的瀏覽器中顯示。
設計:應與頁內展示的設計相符,不過較小。 使用整個版面並以標誌及引導行動內容填滿空間。
尺寸:500px x 160px 的 PNG
影片尺寸:500px x 160px 的 MP4 和 WebM

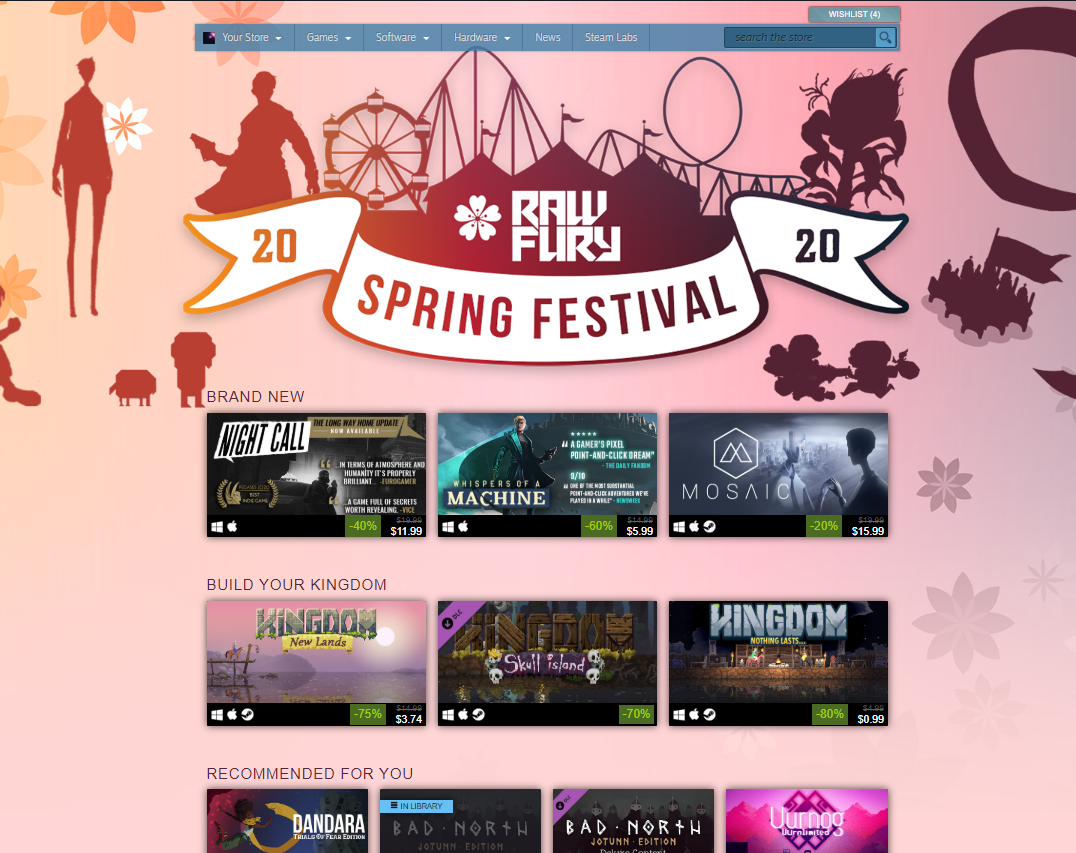
特賣頁面背景
用途:此圖像會顯示於特賣頁面的頂端和背景。
設計:重要內容應置於模板安全區域內,以寬 940 像素的淺綠色方塊標示。 圖像素材可根據需要向頁面兩側或下方延伸出血。 舉例來說,您可將 1789 像素寬的背景圖像素材漸層向兩側及下方淡化為單一純色,然後在 Steamworks 中將頁面背景顏色設為與此純色相符的顏色。

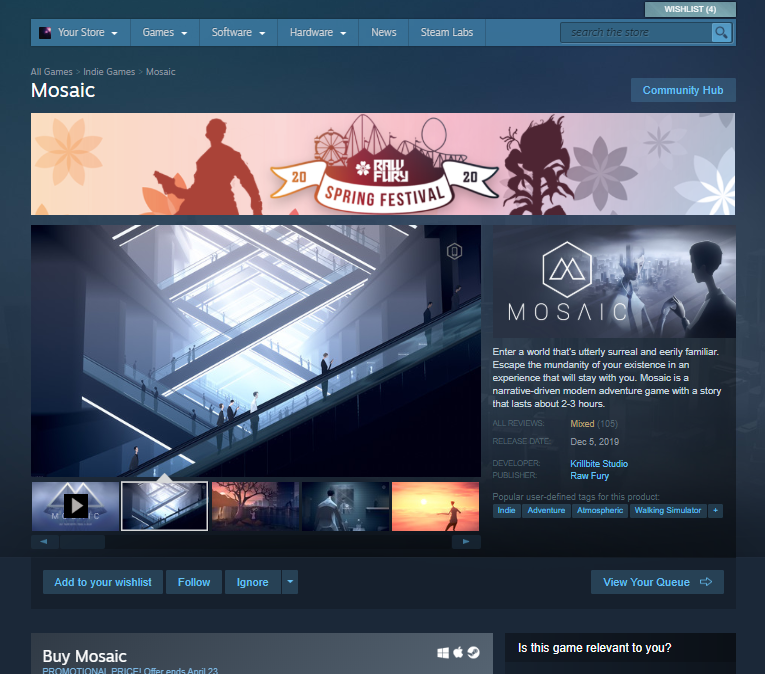
商店頁面橫幅
用途:商店頁面橫幅可設定為在每個參與您活動的遊戲之商店頁面頂端顯示。 您只能在每一個參與特賣頁面的遊戲創作者都了解並同意商店頁面橫幅內容的情況下,才能使用該橫幅。 換言之,不應該有任何開發者不知道您的橫幅會出現在他們的遊戲商店頁面頂端
設計:商店頁面橫幅應簡單又吸睛。 通常會使用代表該特賣活動的單一主要圖像素材。
尺寸:1100px x 160px 的 PNG

商店頁面行動版橫幅
用途:此為商店頁面橫幅的行動版。 它會在寬度小於 500px 的瀏覽器中顯示。
設計:應與商店頁面橫幅的設計相符,不過較小。 使用整個版面並以標誌及引導行動內容填滿空間。
尺寸:500px x 160px 的 PNG
 文獻
資源
新聞與更新
客服
文獻
資源
新聞與更新
客服